Livre Bookshelf
App
Reading is a favorite pastime of many people across the world, but some aspects of it can be annoying, such as not having enough light to read, not being able to find the right book, and lastly, finding specific titles on a shelf. The style of book spines are usually pretty varied, and it can be time-consuming to find what you’re looking for. I decided to design an app that would alleviate some of that burden.
Objectives: Research, construct a user persona, create a storyboard, map the user flow, create wireframes, design and prototype, create spec doc
Role: UX/UI design, research, user flow, wireframes, prototype
Problem: Finding titles on a bookshelf can be daunting and time-consuming.
Research
User Persona
Audience: People who are searching for books (readers, students, booksellers, etc.)
User Persona
Name: Jane Smith
Age: 20
Role: Student
Detail: Jane Smith is a 20-year-old who is looking for a specific book for her English essay.
Problem: Jane doesn’t know the name of the author, and she can’t find what she’s looking for amid all the colorful titles.
Solution: Create an app that will help her find the book she’s looking for. She will use her device’s camera to search the bookshelf, and the app will show her a page with the book results. The app also includes book details and reviews.
User Flow
App Flow
The app flow and design simplifies the book-searching process for the user.
Home—>Camera—>What’s on the Bookshelf? state—>Book Results state
Book Results—>Book or Author—>Book or Author Databases
Home—>Menu—>My Profile, Favorites, Book and Author Databases
My Profile<—>Profile Editor
Favorites—>Book or Author Results—>Book or Author Databases
Book or Author Database<—>Book or Author Result
Ideate
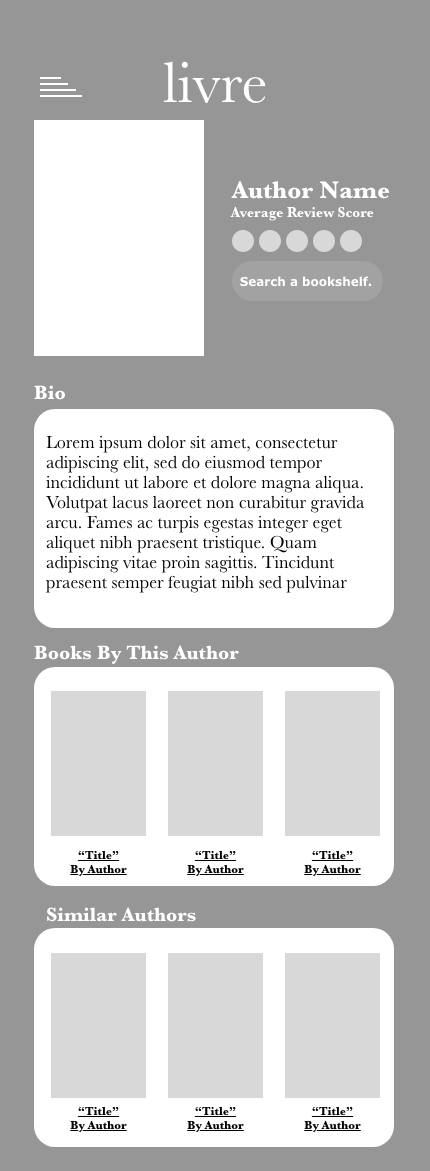
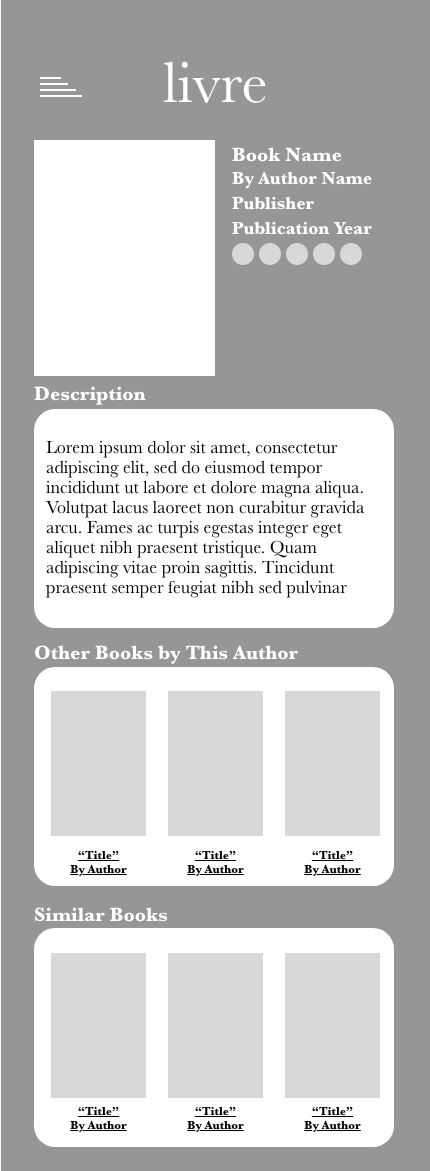
Wireframes
Livre gives every kind of reader the opportunity to more easily search for books on a shelf. The wireframes provide an in-depth look at the idea behind the app and how it will function for readers.
Design
The design process helped streamline the function and aesthetics of the app, as well as add a more interactive element to the app. During the design phase, states for an author and book database (including ones accessed directly through the hamburger menu), and author and book submission links and states, as well as author- and book-related states for specific purposes, such as one accessed only through the database.