Qutie Coupon App
Couponing can be a time-intensive and laborious task. Qutie aims to alleviate some of that burden. Qutie is a couponing app designed to make it easier for busy people to find and use coupons. The app provides a community of like-minded users the ability to share coupons with others, find coupons for individual items and stores, and a unique code to use when buying items with the coupons.
Objectives: Research, construct a user persona, create a storyboard, map the user flow, create wireframes, design and prototype, create spec doc
Role: UX/UI design, research, user flow, wireframes, prototype
Problem: Couponing can be time-intensive and laborious for those who have limited time for grocery shopping.
Research
User Persona
Audience: 25-40, single parents, working profesisonals
User Persona
Name: Carol Danvers
Age: 35
Role: Mom
Detail: Carol Danvers is a 35-year-old mom of 2. She has limited time for things like grocery shopping.
Problem: Carol finds couponing frustrating and disorganized, but she is trying to save money while shopping for her family.
Solution: Create an app that is designed to make it easier for busy people to find and use coupons. The app will provide a community of like-minded users the ability to share coupons with others, find coupons for individual items and stores, and a unique code to use when buying items with the coupons.
User Flow
Shopping Flow
The app flow and design simplifies the couponing and checkout process for the user.
Sign In, Sign Up—>Dashboard—>Shared Lists, Shopping Lists, Scanner, Checkout
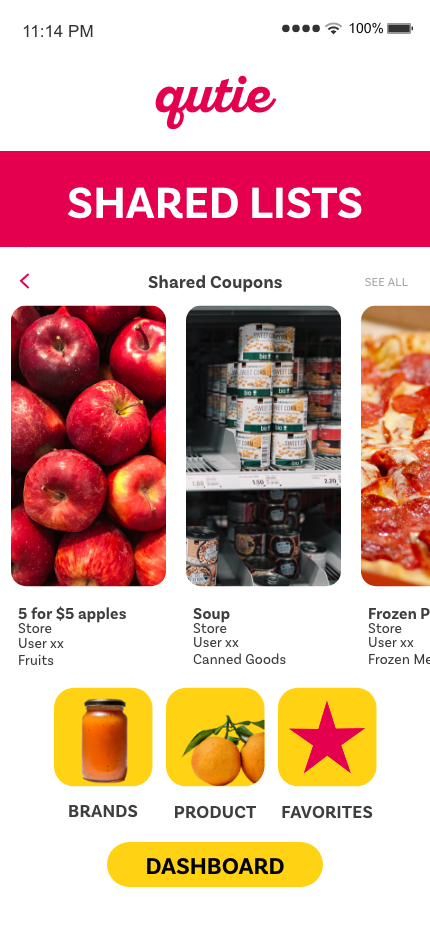
Shared Lists—>Shared Coupons—>Brands, Products, Favorites
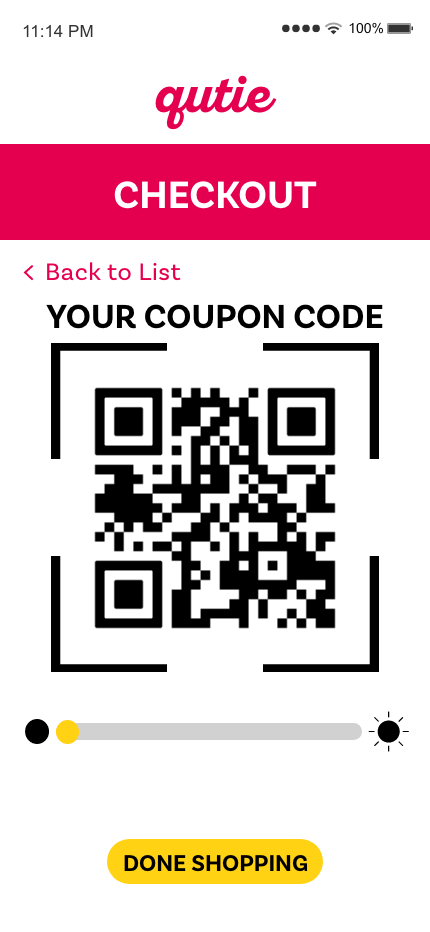
Shopping Lists—>Checkout
Checkout—>Coupon Code
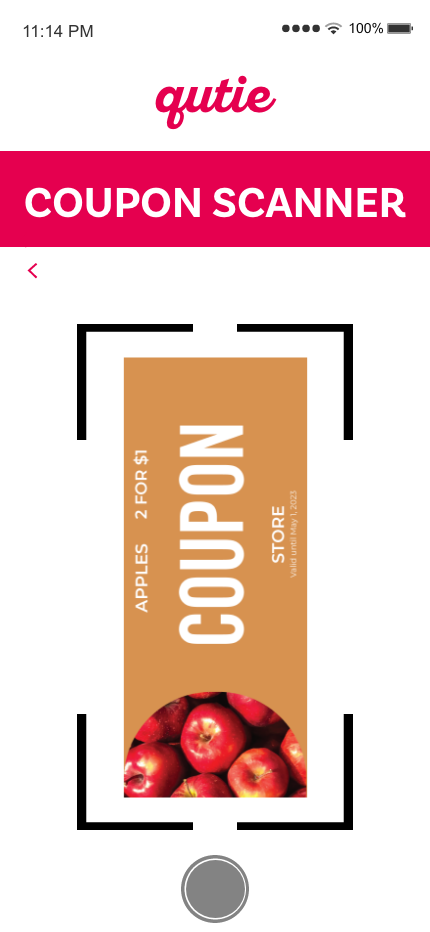
Scanner—>Product Result—>Shopping List
Add to List—>Shopping List—>Coupon Code
Sign Up—>Success—>Dashboard
Ideate
Wireframes
Qutie provides users with a viable alternative to physically cutting out coupons. Upon opening the app, users will either sign in or sign up. Users can go to the Sign Up state from the Sign In state and vice versa. Once the person signs in, they will go to the dashboard, which has access to Shared Lists, Shopping Lists, Scanner, and Checkout. Shared Lists will lead to Shared Coupons and the Brands, Products, and Favorites states. The Shared Lists state has coupons added from members of the community. The Shopping List button leads to the Shopping List state, which leads to the checkout state (aka, the Coupon Code state). For the scanner, users will go from the Dashboard to the scanner and will then receive a Coupon Result, which leads to the Product Result state. From the Product List state, the user can add to the Shopping List.
Design
The final design has a clean and user-friendly layout, and the full design fleshes out the full scope of the project, with the addition of Favorites, Products, and Brands states.